接下來,我們開始要來建立一個Vue的網站,在這裡我們要透過Vuetify與Yarn來安裝。
一、什麼是Vuetify:
Vuetify是一款Vue的前端UI組建框架,利用Vuetify能夠幫助我們快速搭建前端網頁,類似於Boostrap這種協助我們搭建網站的前端的工具,並且他還是免費的!
二、什麼是yarn:
Yarn則是類似NPM的套件管理工具,那麼問題來,什麼又是NPM 🤔 ? 好吧,讓我們先按這下面的方式來進行安裝:
npm install -g yarn
yarn —version
二、建立Frontend Server:
有了yarn之後,我們就能夠透過yarn來安裝Vuetify,而在安裝Vuetify成功後,其實背後就已經幫你把Vue給安裝好了:
第一步就是先進我們之前的資料夾:
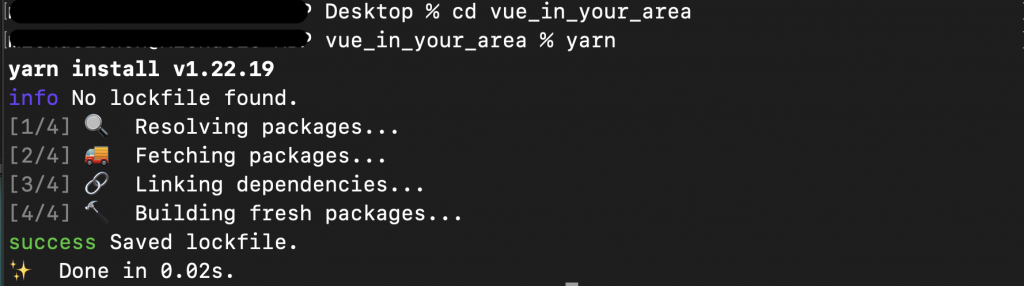
cd vue_in_your_area
進去之後做一個yarn的初始化:
yarn

接下來,我們就可以透過 yarn create 來建立一個 Vuetify + Vue 的應用:
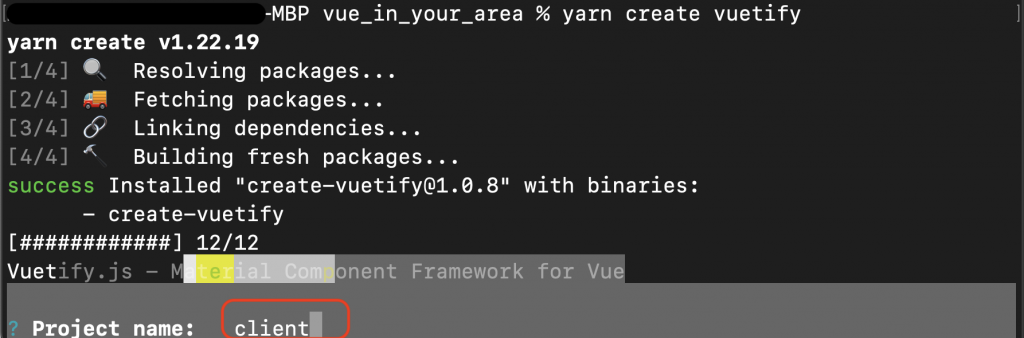
yarn create vuetify
我們將這個應用命名為”client” (或任何你想要的名字):

接下來系統會問一些問題,這在理我們依序選擇 Base, No(TypeScript) 和 yarn (當然你可以按照自己的需求去調整),接下來我們進入桌面上的資料夾,我們就會發現”client”已經起好了。

cd client
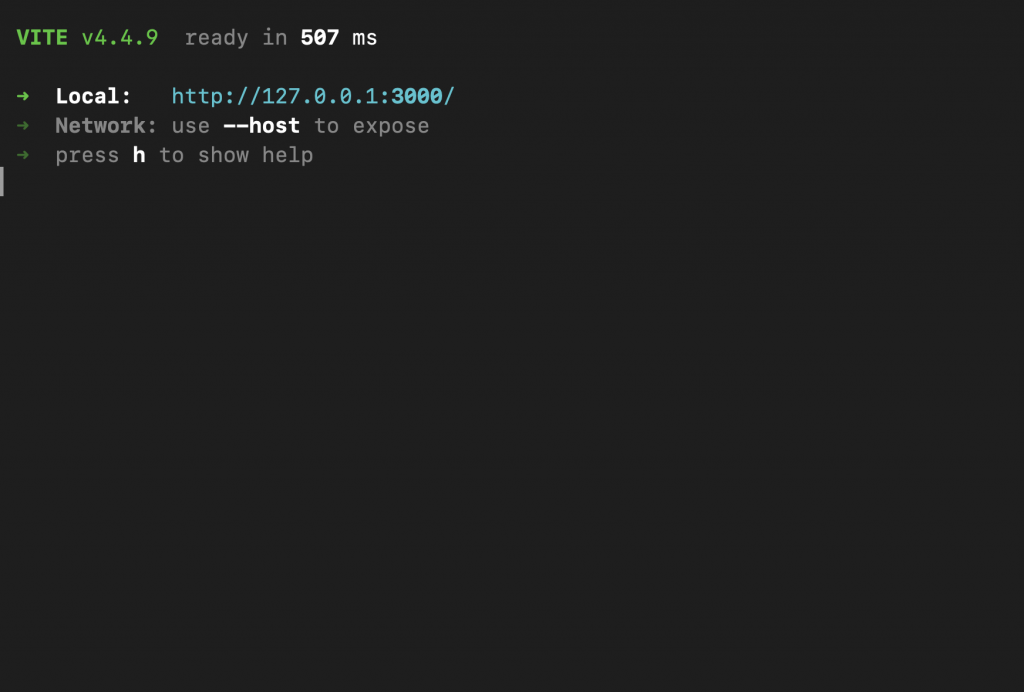
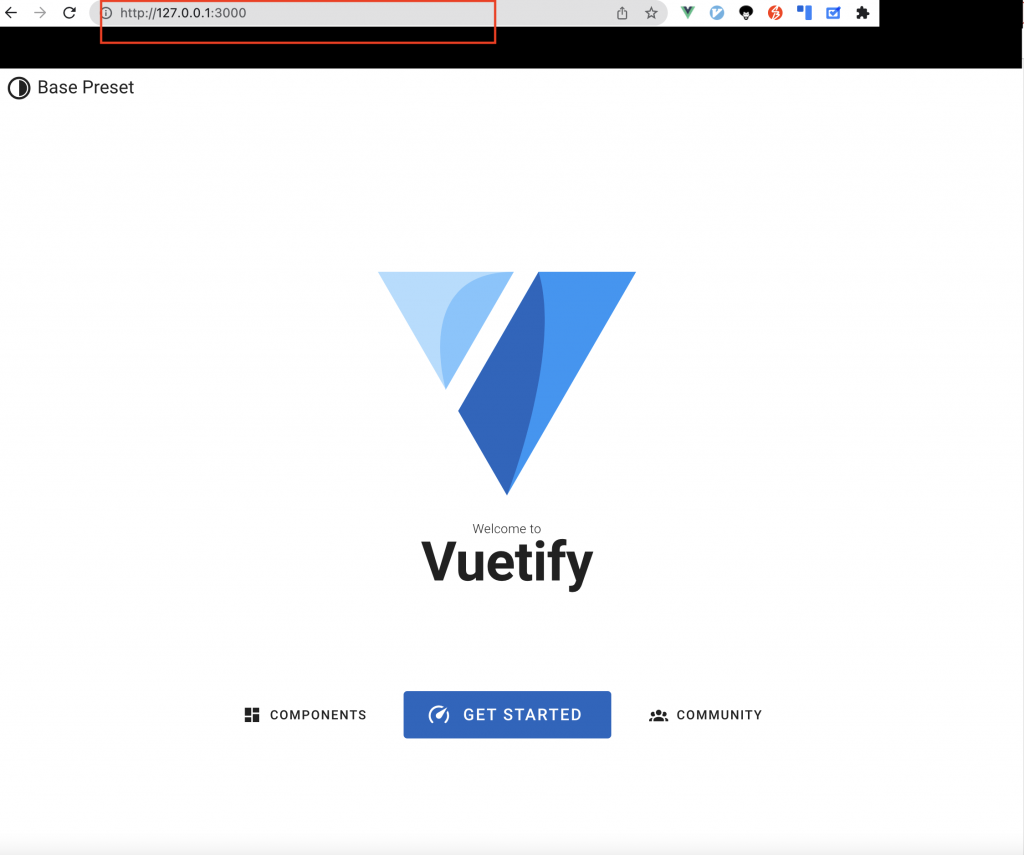
yarn dev